Home | Audio | DIY | Guitar | iPods | Music | Brain/Problem Solving | Links| Site Map
This work is licensed under a Creative Commons License.
Universal Usability Guidelines for Users with Slow Connections
Necip Fazil Ayan
nfa@umiacs.umd.edu
Department of Computer Science
University of Maryland
College Park, MD 20742 USA
May 3, 2001
Introduction Recommendations Guidelines Websites Conclusions Resources
Since the beginning of "age of the Internet", the load time of Web pages has been the major concern among the designers and the users. Analysis of traffic patterns of the web sites has shown how the users get frustrated about slowness of the connection. WWW, which stands for "World Wide Web", has been pronounced as "World Wide Wait" by many users. Web designers often want to use graphics, animation, and even sound and video to represent or enhance web site content. However, these can generate longer waiting times unless the users have a high speed connection and research shows that web users don't like to wait. Tenth Georgia Tech GVU WWW Survey (1998) showed that slow ads, speed of the Internet and graphics are among the problems that the users complained most.
Problems Using the Web (3,291 subjects) Problem Pct. of Cases (%) Slow Ads 62.3 Speed 61.4 Broken Links 57.1 Register 49.7 Graphics 48.5 Find New Information 45.4 Paying for Content 45.3 Script Error 42.6 Junk 41.1The increasing intolerance of the users about this slowness caused them
- To simply hit the STOP button and leave the site.
- Not to come back after all those slow sessions.
Therefore, designing the pages effectively so that the users with slow connections can also be happy with them has become one of the most dominant topics in Web page design.
Jakob Nielsen claims in [9] that the response time is determined by the weakest link in the chain from server to the browser:The
- throughput of the server.
- server's connection to the the Internet.
- Internet itself.
- user's connection to the Internet.
- rendering speed of the user's browser and computer.
He also suggests that the response time should be no more than 10 seconds since that is the limit of people's ability to keep their attention focused while waiting. The first two factors can be somehow handled by most powerful servers and the third one is a bottleneck. The most dominant (and most difficult to prevent) factors among those five are user's connection speed and rendering speed of the user's browser and computer. A rough calculation suggests that it takes nearly 40 seconds to load a 56 Kbytes page (both text and graphics) using 14400 baud modem and nearly 10 seconds using a 57600 baud connection speed.

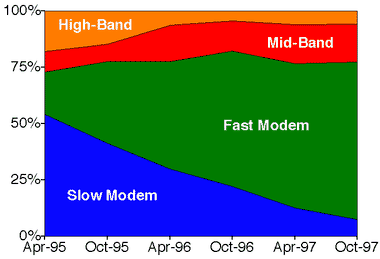
Although most of the designers have been arguing that the powerful computers and broad band Internet access will be available to most of the users as the technology improves, that goal has not been reached yet. There are many places around the world that still do not have fast Internet connection, not even the Internet. Even in the United States, the majority of the Internet users are still using slow connections. In [9], as shown in the graph on the left, it was said that the first six surveys held by Georgia Tech GVU Web Survey Group between 1995-1997 show that nearly 75 percent of the users in the USA have been connecting to the Internet using a modem, which is 56K or lower. In other words, only 1 out of 4 people is using a fast connection to access the Internet. As claimed in [9], the ICONOCAST newsletter for August 17, 2000 reported that 93% of the home users have been connecting to the Internet by dial-up connections while only 7% of them have been using high speed connection such as DSL or cable modem.
Since most of the users have slow connection to the Internet, it is necessary to design the pages accordingly. The size, the content and the layout of the pages play an important role on providing services to users with slow connections. Especially, the business website developers should pay attention to good web design in order to reach a large group of people. Unfortunately, many major web sites do not pay sufficient attention to users with slow connections. It seems that most of the pages over the Web were designed for perfect conditions, which may not be reached soon.
This paper shows designers of web pages can make effective and universally usable pages (not just for users with fast connections) and lists specific guidelines to achieve this.
RecommendationsThe main rule while designing pages should be
"MAKE YOUR PAGES AS FAST AS POSSIBLE" Designing fast pages include making
- Fast-loading pages
- Fast-displaying pages
- Fast-navigating pages
It is important to keep in mind that the users are generally impatient and easily frustrated. Numerous surveys show that the users give up very quickly when something goes wrong or unexpected delays and long waiting times occur. Thus, the magic rule is to design the pages to load as fast as possible.
For making fast loading and fast displaying pages, the designer should keep the size of the files as small as possible. Images and graphics help make more attractive and visually appealing pages but they take lots of space and may increase the loading time significantly. ATW [15] proposes the following limitations about total page sizes (both text and graphics):
- Pages between 0-10K: Exemplary.
- Pages between 10-20K: Well-optimized.
- Pages between 20-40K: Merely adequate.
- Pages between 40-60K: Earn a dubious designator.
- Pages over 60K: Unacceptable.
In addition to the small size of the files, fast loading and displaying may be achieved through careful or limited use of tables, links, applets, CGI and SSI (Server side included) codes, image maps and frames.
To achieve fast navigation through the site, the designer should consider the needs and the interests of the possible users carefully. It may help to use a well-structured and well-organized scheme throughout the site in order to prevent users' confusion. Good navigational aids such as site maps or navigation menus could help users to find the information they are looking for more quickly and easily.
When designing your pages, you will most probably use a fast Internet connection and that fact may deceive you about the actual loading time of your pages under real world situations. Remember that what may seem acceptably fast for you on your computer may seem painfully slow on a less powerful computer. Thus, the final thing you can do is to test your pages using an Internet connection no faster than 57.6 modem (slower connections will give a better idea). If the loading times of your pages seem very high, revise your pages and try to make them work better under slow connections. It may be useful to remember that most of the users will connect to those pages with a slow Internet connection.
Guidelines 1. Reduce the size of the pages
- Keep the size of your page as small as possible.
- Do not embed files into your pages. If you have to do so, try to keep the size of the embedded files as small as possible.
Putting them on the bottom of the page is also useful for viewing the rest of the page while the embedded files are loaded.- Eliminate everything that doesn't show on the surface of the page [6].
- Eliminate multiple spaces, returns and tabs in the HTML code to reduce the size of the page because multiple spaces are treated as one space in HTML language [6].
- Be careful when using HTML editors to avoid unneeded duplicate code.
- If you know how to, edit your HTML code to reduce the size of your files.
- Avoid using too many color, font style and size changes in your HTML code. It will require more HTML formatting and more time to layout the page during display.
- Make your pages cache-friendly. This can be achieved by using the same file for every link you have in your page. In that case, the users take the file from the server the first time but from the cache on later requests.
- Do not make your pages too large or too small. Large pages take a lot of time to load and small pages take a lot of clicking and reconnection time to the server to get the subsequent pages.
- Use cascading style sheets to improve load time . However, web pages should also be readable without requiring style sheets [16].
- They reduce/eliminate the need for much of the embedded formatting in many HTML documents
- Formatting tags for an entire Web site can be read once but applied to all subsequent pages on the site.
2. Avoid CGI, SSI, Java applets and plug-ins as much as possible
- Avoid CGI and SSI codes on pages that may be static pages [6]. Static pages are much faster than the pages with dynamic content.
- Try to put all SSI or CGI codes to the bottom of your page so that the rest of the page is visible while loading them.
- Avoid SSI counters since they slow the loading time.
- Try to avoid dependency on plug-ins. Most of the users do not have all plug-ins in their systems and they slow the loading of pages, therefore the required plug-ins may make the users frustrated and stop navigating through your pages.
3. Use images and graphics carefully
- Use more text and less images on the top of the page so that the users see at least something before the whole page is displayed.
- Include a text-only version of your pages for the users who either have a slow connection or turned off graphics/image loads.
Summarize the content of each graph and chart for those who do not want to fait for the images.- Use the same image multiple times instead of using different images for same-purpose images.
- Avoid using too many images or big image files. Look for the graphics on your pages that you can replace with regular texts without losing much. For example, large "Welcome" or "Contact Us" images do not benefit much to you and they should be replaced by regular texts. Smaller images lead to less traffic across the Internet, less work for the server and faster load time by the users [15].
- Use <HR> instead of using a separator bar graphics.
- Use recognizable and smaller icons.
- Use text based navigation menus instead of image maps.
- Use regular texts instead of pictures of words.
- If you are interested in an image based design, use CSS (cascading style sheets) or Dynamic HTML to create the same effects with a lower bandwidth [2].
- Use tools to compress your GIF and JPEG images such as GifBot [2].
- Include the HEIGHT and WIDTH code for all images so that the rest of the page is visible while these images are loaded.
- Use ALT attributes for images so that the user can have an idea about the image to be loaded.
- Avoid animated GIFs as much as possible. They are irritating and a burden for users with slow connections.
Instead, use low-bandwidth interactive animation or graphics by taking advantage of programs such as Macromedia Flash or Shockwave or Microsoft's Liquid Motion [2].
However, keep in mind that your page should also be visible to those who do not have those plug-ins. Designers should keep in mind that there is a trade-off between the advantages of using these software and requirement of plug-ins.- If your system includes image maps, consider using the LOWSRC attribute to immediately load in a black and white or other, more quickly drawn version of the graphic [1].
- Using scripts in the background to preload the images or checking type of browser and connection speed in order to point the user to a mirrored site or less graphical intensive site (i.e. multiple versions of same web site) may be a good idea. However, designers should avoid scripts that have a strong negative impact on the loading time of the pages.
4. Use frames and tables reasonably
- Avoid using frames [19].
- They must be completely loaded before the whole page is displayed.
- They are less effective since they consume much of the space for viewing and require more effort to print them (they should be printed one by one by the users).
- They make pages difficult to access by bookmark or by direct reference to the URL.
- They prevent search engines from finding information.
- Avoid using full-page table formatting since the computer seems to stall as it is waiting for the rest of page to be loaded.
If you want to use tables in your pages, try to break long tables into smaller ones so that some of the page can be seen before the whole page is loaded.5. Help the users to navigate through the pages easily
- Do not assume that you designed your page well structured and well-organized. Do not forget that most of the users have difficulties in finding what they are looking for. Therefore, use site maps to tell where the users are and how they can go to a specific page. Search functions may be more than helpful if the site contains many pages.
- Do not make users jump from pages to pages to find the information they are looking for. Every time they click on a link and view another page, another request is made to your server, which is not good for both of the user and designer.
- If your page includes links to downloadable files such as Postscript (.PS) files, audio/video files, etc., make sure that the size of those files does not exceed 300-400K.
If the files take more space than that, try to put a link to a zipped version of one or more than one files. It would be better if the size of the zipped version does not exceed 300-400K.
If you give links to a zip package for downloading, make sure that you have also links to individual files for others who have fast Internet connection.- Help users know how much space the file they are downloading takes and how long it will take to download it, by explicitly saying it.
6. Test your pages using a slow connection
Sample WebsitesThere are lots of small and personal pages that conform to the guidelines described above. I will not list them here. I tried to find good and popular pages which are also easily usable by the users with slow connections. However, I found out that all of the pages I tried failed to satisfy the necessary conditions for users with slow connections. The most common errors are using many images, using long tables, requiring plug-ins or advanced features not available to all browsers. The following are some slow-loading page examples:
- Test your pages using an Internet connection no faster than 57.6 modem (slower connections will give a better idea).
If the loading times of your pages are very high, revise your pages.
- Time Magazine.
- CNN.
- Nba.com.
- Nearly all of the Turkish newspapers
- Most of the free e-mail sites such as Hotmail.
Among the ones that try to avoid many images and long tables are the search engines such as Google, Yahoo and Altavista. ConclusionsGiven the fact that most of the Internet users are still getting connected to the Internet at slower speeds than anticipated years ago, serious effort should be made to design pages usable by users with slow connections. The technology is improving rapidly but it does not seem fast enough with respect to the growth of the Internet users. Moreover, even if the United States achieves fast Internet access for everybody in USA, it seems impossible to obtain that result for the rest of the world at any time soon. Thus, web designers should be very careful in designing pages to satisfy the needs of those users with slow connections.
The main rule is to keep the size of the pages as small as possible and the loading time as fast as possible until everybody in the world has a fast Internet connection. This can be achieved by following the specific guidelines described in this paper. The list may not be complete but it reflects the least doable at this moment.
Do not forget that even if you have fast Internet connection here today, you may not have that chance when you move to another part of the world. Universal usability is for everyone!
Websites and Resources[1] Bickford, Peter. "Worth the Wait?", October 1997.
Available at http://devedge.netscape.com/viewsource/index_frame.html?content=bickford_wait.htm[2] Brownell, Jonathan. "On Bandwidth", November 1998.
Available at http://www.wpdfd.com/editorial/wpd1198.htm#comment.[3] Georgia Tech Tenth GVU WWW Survey, October 1998.
Available at http://www.gvu.gatech.edu/user_surveys/survey-1998-10/graphs/use/q11.htm[4] IBM. "Web Accessibility Checklist", April 30, 2001.
Available at http://www-3.ibm.com/able/accessweb.html.[5] Karp, Tony. "The Art and Zen of the Web Sites", March 21, 1999.
Available at http://www.tlc-systems.com/webtips.shtml.[6] Kelly, Charles. "Guidelines for Designing a Good Web Site for ESL Students", The Internet TESL Journal, Vol. VI, No. 3, March 2000.
Available at http://www.aitech.ac.jp/~iteslj/Articles/Kelly-Guidelines.html.[7] Kelly, Charles. "Guidelines for Writers of MIDI File Web Pages", February 17, 1999.
Available at http://www.aitech.ac.jp/~ckelly/SMFguidelines.html.[8] Nielsen, Jakob. "The Alertbox: Current Issues on Web Usability", April 29, 2001.
Available at http://www.useit.com/alertbox/.[9] Nielsen, Jakob. "The Need for Speed", March 1, 1997.
Available at http://www.useit.com/alertbox/9703a.html.[10] Nielsen, Jakob. "Bandwidth Needs", November 1995.
Available at http://www.useit.com/alertbox/9511.html[11] Nielsen, Jakob. "Multimedia Guidelines", December 1995.
Available at http://www.useit.com/alertbox/9512.htmll.[12] Scheer, Ron. " Say What You Mean on the Web: Make Your Web Site Easy to Use", November 5, 2000.
Available at http://www.ronscheer.com/html/easy.html.[13] Steel, Warren. "Hints for Web Authors", March 6, 2000.
Available at http://www.mcsr.olemiss.edu/~mudws/webhints.html.[14] Sullivan, Terry. "All Things on the Web", May 28, 1999.
Available at http://www.pantos.org/atw/.[15] Sullivan, Terry. "All Things on the Web: Site Optimization Strategies", August 28, 1996.
Available at http://www.pantos.org/atw/35305.html.[16] Sullivan, Terry. "All Things on the Web: Seconds, Not Minutes", April 22, 1997.
Available at http://www.pantos.org/atw/35542.html.[17] Taylor, Dave. " Intuitive Systems - Rules for Cool Web Pages", 1997.
Available at http://www.intuitive.com/articles/design-guide.html.[18] Walker, David. "Broadband is No Answer for the Page Designers", July 11, 2000.
Available at http://it.mycareer.com.au/columns/webmechanic/20000711/A63488-2000Jul10.html.[19] Williams, Mark I. and Hee, Charlotte. "BaBar Web Authorship Guidelines and Tips", March 5, 2000.
Available at http://www.slac.stanford.edu/BFROOT/www/Computing/WebTeamPages/NewWeb/guidelines.html.[20] W3C. " Web Content Accessibility Guidelines 1.0", May 5, 1999.
Available at http://www.w3.org/TR/WAI-WEBCONTENT//.(All of the websites in the references section were accessible on May 3, 2001)
Home | Audio | DIY | Guitar | iPods | Music | Links | Brain and Problem Solving | Site Map | Contact